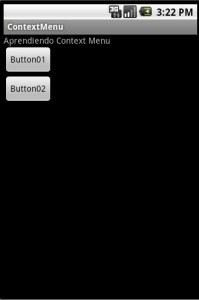
Vamos a aprender a crear nuestro primer Context Menu a partir de pulsar un botón.
Se van a ver en concreto dos formas de aparecer el Context Menu:
– Al dejar pulsado un botón (es como normalmente aparece un Context Menu)
– Al pulsar normal el botón (modificamos el comportamiento para que en este caso también aparezca)


Código fuente java (Principal.java):
[sourcecode language=”java”]
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuItem;
import android.view.View;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.Button;
import android.widget.Toast;
public class Principal extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//al Boton_01 le damos el comportamiento normal con
//registerForContextMenu, y al pulsar largamente sale el ContextMenu
Button btn = (Button) findViewById(R.id.button_example);
registerForContextMenu(btn);
//el boton 2, es un boton especial. A diferencia del boton 1,
//haremos que el ContextMenu aparezca al pulsar normalmente el botón
Button btn2 = (Button) findViewById(R.id.button_example2);
}
/**
* Se crea el Context Menu, añadiendo las opciones deseadas
* @param ContextMenu
* @param View
* @param ContextMenuInfo
*/
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
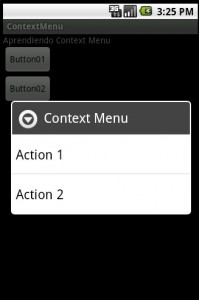
menu.setHeaderTitle("Context Menu");
menu.add(0, v.getId(), 0, "Action 1");
menu.add(0, v.getId(), 0, "Action 2");
}
/**
* Se definen las funciones que se llamarán al pulsar las
* opciones del Context Menu
* @param MenuItem
*/
@Override
public boolean onContextItemSelected(MenuItem item) {
if (item.getTitle() == "Action 1") {
function1(item.getItemId());
}else if (item.getTitle() == "Action 2") {
//function2(item.getItemId());
return true; //pulsando sobre ella salgo
}else{
return false;
}
return true;
}
/**
* Se definen las acciones que se realizan al pulsar la Accion1 en
* del Context Menu.
* En este caso, como ejemplo, damos un mensaje en pantalla
* @param int
*/
public void function1(int id) {
Toast.makeText(this, "Accion 1 llamada", Toast.LENGTH_SHORT).show();
}
/**
* Se definen las acciones que se realizan al pulsar la Accion2 en
* del Context Menu.
* En este caso, como ejemplo, damos un mensaje en pantalla
* @param int
*/
public void function2(int id) {
Toast.makeText(this, "Accion 2 llamada", Toast.LENGTH_SHORT).show();
}
/**
* Funcion auxiliar que se utiliza para el boton2 solamente.
* Con ella conseguimos que al pulsar el boton2 de forma normal,
* aparezca el Context Menu.
* @param View
*/
public void funcionIniciarContextMenuParaBoton2(View v) {
registerForContextMenu(v);
openContextMenu(v);
}
}
[/sourcecode]
Código fuente XML (main.xml):
[sourcecode language=”xml”]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!– Texto Inicial para la aplicación –>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="Aprendiendo Context Menu" />
<!– Creacion boton1. Dejándolo pulsado aparecerá el Context Menu, pero eso
se define el en .java, no aquí –>
<Button android:text="Button01" android:id="@+id/button_example"
android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
<!– Creacion boton2. Haciendo clic en él llamamos a la funcion que
inicializa el Context Menu manualmente –>
<Button android:text="Button02" android:id="@+id/button_example2"
android:onClick="funcionIniciarContextMenuParaBoton2"
android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
</LinearLayout>
[/sourcecode]
Descárgate el código aquí