Objetivo:
Vamos a aprender a crear de varias formas mensajes de alerta y/o confirmaciones para nuestra aplicación Android, los que son llamados AlertDialog o DialogBox, o cajas de diálogo o alerta. Los tipos que vamos a ver son Toast, DialogBuilder y AlertBox.
Para hacerlo más fácil, separamos en la medida de lo posible la interfaz gráfica (escribiendo la mayor parte de ella en el XML del layout), como viene siendo habitual en los tutoriales que se encuentran en esta web.
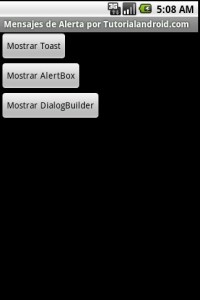
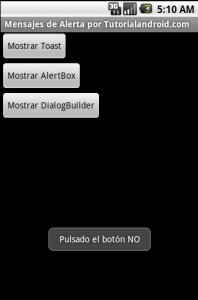
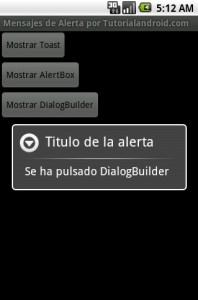
Vemos primero una captura de pantalla de la aplicación que vamos a programar:






Código fuente java (/src/Principal.java):
[sourcecode language=”java”]
package com.alertas.tutorialandroid;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class Principal extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
/**
* Funcion llamada al pulsar en el boton de Toast
* @param View v – Parametro obligado
*/
public void onClicK_Toast(View v){
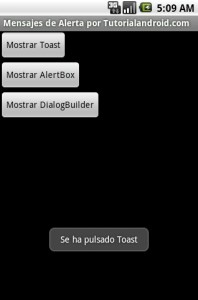
mensaje("Se ha pulsado Toast");
}
/**
* Funcion llamada al pulsar en el boton de DialogBuilder
* @param View v – Parametro obligado
*/
public void onClicK_DialogBuilder(View v){
alerta("Se ha pulsado DialogBuilder");
}
/**
* Funcion llamada al pulsar en el boton de AlertBox
* @param View v – Parametro obligado
*/
public void onClicK_AlertBox(View v){
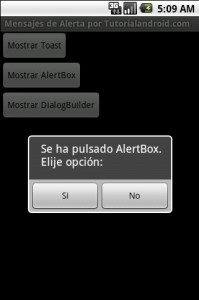
eleccion("Se ha pulsado AlertBox.\nElije opción:");
}
/**
* Mensaje en pantalla que desaparece tras un tiempo (SHORT o LONG)
* @param String cadena
*/
public void mensaje(String cadena){
Toast.makeText(this, cadena, Toast.LENGTH_SHORT).show();
}
/**
* Mensaje en pantalla que desaparece tras pulsar Atras
* @param String cadena
*/
public void alerta(String cadena) {
//se prepara la alerta creando nueva instancia
AlertDialog.Builder dialogBuilder = new AlertDialog.Builder(this);
//seleccionamos la cadena a mostrar
dialogBuilder.setMessage(cadena);
//elegimo un titulo y configuramos para que se pueda quitar
dialogBuilder.setCancelable(true).setTitle("Titulo de la alerta");
//mostramos el dialogBuilder
dialogBuilder.create().show();
}
/**
* Mensaje en pantalla que desaparece tras pulsar alguna de sus opciones
* @param String cadena
*/
public void eleccion(String cadena){
//se prepara la alerta creando nueva instancia
AlertDialog.Builder alertbox = new AlertDialog.Builder(this);
//seleccionamos la cadena a mostrar
alertbox.setMessage(cadena);
//elegimos un positivo SI y creamos un Listener
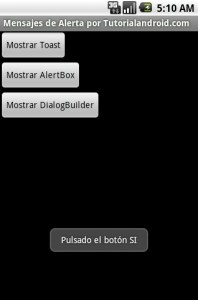
alertbox.setPositiveButton("Si", new DialogInterface.OnClickListener() {
//Funcion llamada cuando se pulsa el boton Si
public void onClick(DialogInterface arg0, int arg1) {
mensaje("Pulsado el botón SI");
}
});
//elegimos un positivo NO y creamos un Listener
alertbox.setNegativeButton("No", new DialogInterface.OnClickListener() {
//Funcion llamada cuando se pulsa el boton No
public void onClick(DialogInterface arg0, int arg1) {
mensaje("Pulsado el botón NO");
}
});
//mostramos el alertbox
alertbox.show();
}
}
[/sourcecode]
Código fuente XML (/res/layout/main.xml):
[sourcecode language=”xml”]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Mostrar Toast"
android:onClick="onClicK_Toast"></Button>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Mostrar AlertBox"
android:onClick="onClicK_AlertBox"></Button>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Mostrar DialogBuilder"
android:onClick="onClicK_DialogBuilder"></Button>
</LinearLayout>
[/sourcecode]
Descárgate el código aquí
Excellent article. I’m dealing with a few these issues.
i love your blog, i have it in my rss reader and always like new things coming up from it.
Pingback: Como utilizar formato HTML en textos | Tutorial Android, aprende a programar en Android.
muchas gracias pa, me sirvio
genial, thanks man !!!