Objetivo:
Conseguir visualizar Whatsapp por fin en nuestro ordenador o tablet.
Mucho hemos luchado por ésta opción, y finalmente se hizo oficial la posibilidad de utilizar esta aplicación de mensajería en nuestro PC: “Whatsapp Web”
En anteriores entradas se contruyeron listas de compatibilidades de Whatsapp en diferentes tablets: http://www.tutorialandroid.com/trucos/tablets-android-compatibles-con-whatsapp, ahora por fin podremos probar las no compatibles con esta versión Web de la aplicación (lo que implica que deberemos usar un navegador de internet para ello).
¿Como se “instala” Whatsapp Web en el ordenador?
- [Desde el móvil] Actualiza Whatsapp a través de Google Play: actualizar (en iOS tendremos que esperar un poco todavía).
- [Desde el móvil] Entra en Whatsapp, y pulsa “Menú” -> “Whatsapp Web”. Ahora el móvil nos pide escanear un código que está en nuestro ordenador.
- [Desde el PC] Entrar en un navegador (Chrome o Firefox u Opera o Safari) en la web https://web.whatsapp.com/
- [Desde el móvil] Escanea el código que aparece en la pantalla de tu PC, y si todo ha ido bien, ya aparecen todos tus contactos y chats y puedes usar Whatsapp desde tu ordenador.
¿Como se “instala” Whatsapp Web en una tablet?
- Exactamente igual que los pasos anteriores para un ordenador, pero en lugar de arrancar el navegador en el PC, lo hacemos desde la tablet.
- ¿Qué problema podríamos encontrarnos en una tablet? Que al entrar en https://web.whatsapp.com no se vea el código QR para escanear.
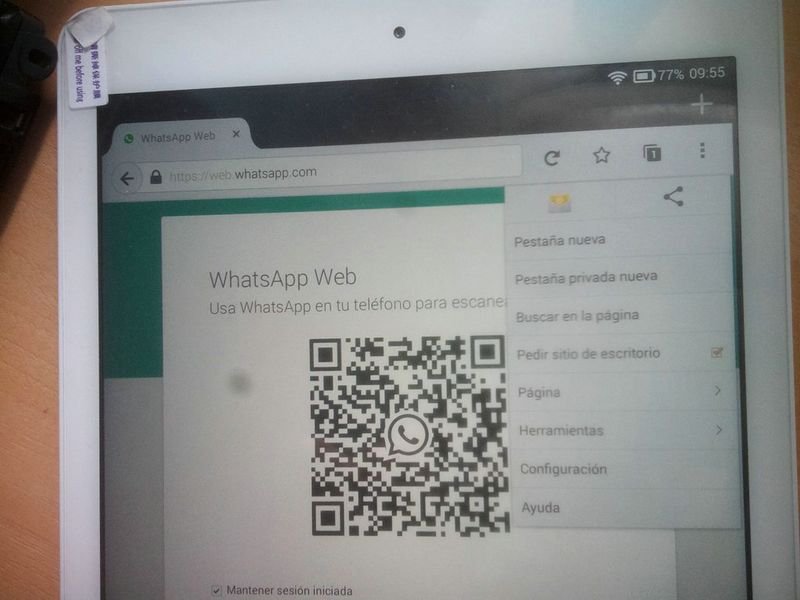
- Solución: [Desde la tablet] una vez dentro de Firefox, pulsamos “Menú” -> “Pedir sitio de Escritorio” (abajo dejo una captura de pantalla)
- Yo ya lo he probado en mi Tablet Onda v989, con navegador Firefox, y funciona 100%. Dejo unas capturas de pantalla:
¿Qué navegadores son compatibles con Whatsapp Web?
- Google Chrome
- Firefox
- Opera
- Safari (recientemente añadido)
Espero vuestros comentarios con problemas y soluciones de nuevo, y gracias por la colaboración siempre!


 SpotBros
SpotBros
 Line
Line
 Viber
Viber
 Joyn
Joyn
 Kakao Talk
Kakao Talk
