Vamos a aprender a crear nuestro primer Grillview.
Requiere algo de experiencia en programación Android, ya que usaremos arrays, y varias subclases para controlar los diferentes botones que incluiremos en el Grillview.
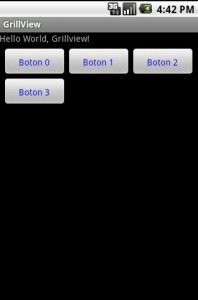
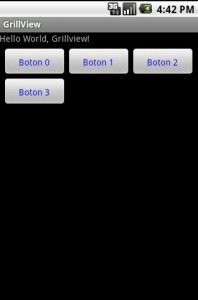
Vemos un resultado final antes.

Código fuente java (/src/Principal.java):
[sourcecode language=”java”]
package com.grill.view;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.GridView;
public class Principal extends Activity {
public static final String[] filesnames = { "Boton 0", "Boton 1", "Boton 2", "Boton 3" };
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//Asociamos el Grillview definido en nuestro XML
GridView gridview = (GridView) findViewById(R.id.gridview);
gridview.setAdapter(new ButtonAdapter(this));
}
/**
* Clase necesaria para los botones del Grillview
*/
public class ButtonAdapter extends BaseAdapter {
private Context mContext;
// Se coge el contexto, para poder usarlo luego
public ButtonAdapter(Context c) {
mContext = c;
}
// Numero de cosas que se contienen
public int getCount() {
return filesnames.length;
}
/**
* Requerido por la estrucura
*/
public Object getItem(int position) {
return null;
}
/**
* Requerido por la estrucura
* @param int position
*/
public long getItemId(int position) {
return position;
}
/**
* Requerido por la estructura.
* Se define el estilo de los botones, su id y un listener
* @param int position
* @param View convertView
* @param ViewGroup parent
*/
public View getView(int position, View convertView, ViewGroup parent) {
Button btn;
if (convertView == null) {
// if it’s not recycled, initialize some attributes
btn = new Button(mContext);
//btn.setLayoutParams(new GridView.LayoutParams(100, 55));
btn.setPadding(8, 8, 8, 8);
} else {
btn = (Button) convertView;
}
// filesnames es un array con los nombres de los botones
btn.setText(filesnames[position]);
// definimos un color azul para el texto de los botones, por ejemplo
btn.setTextColor(Color.BLUE);
//podríamos definir una imagen para los botones
// btn.setBackgroundResource(R.drawable.button);
btn.setId(position);
//asociamos un listener a cada boton para recibir los clicks
btn.setOnClickListener(new MyOnClickListener(position));
return btn;
}
}
/**
* Clase listener necesaria para los clicks
*
*/
class MyOnClickListener implements OnClickListener {
private final int position;
public MyOnClickListener(int position) {
this.position = position;
}
/**
* Acciones a realizar cuando se ha pulsado
* alguno de los botones.
* Se podrían definir, por ejemplo, llamar a otras
* actividades.
*/
public void onClick(View v) {
if (this.position==0){
//acciones al pulsar el boton 1
}else if (this.position==1){
//acciones al pulsar el boton 2
}else if (this.position==2){
//acciones al pulsar el boton 2
}else if (this.position==3){
//acciones al pulsar el boton 2
}
//Log en LogCat
System.out.println("PULSADO EL "+this.position);
}
}
}
[/sourcecode]
Código fuente XML (/res/layout/main.xml):
[sourcecode language=”xml”]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello" />
<!– Los botones del Grill son definidos en el codigo –>
<GridView android:id="@+id/gridview" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:numColumns="3"></GridView>
</LinearLayout>
[/sourcecode]
Descárgate el código aquí