Objetivo:
Crear un TabHost que contenga tabs (pestañas) independientes; es decir, que cada una sea una Activity diferente.
En las situaciones en las que nos conviene independizar cada cuerpo de las tabs en activities diferentes, podemos crear el TabHost y añadir las tabs a la vez que señalamos que en caso de necesitar aparecer, el contenido se extraiga de la activity que especifiquemos.
Vamos a crear una mini-aplicación con tan solo dos tabs. Se necesitarán tres actividades: la principal (contiene TabHost), y una por cada contenido del tab (es decir, dos). También necesitaremos tres ficheros XML, dado que son tres actividades independientes.
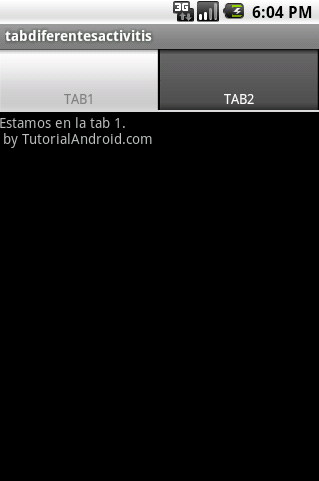
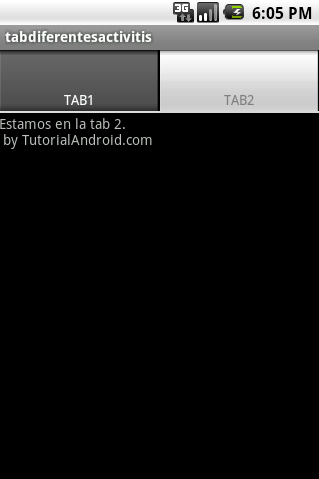
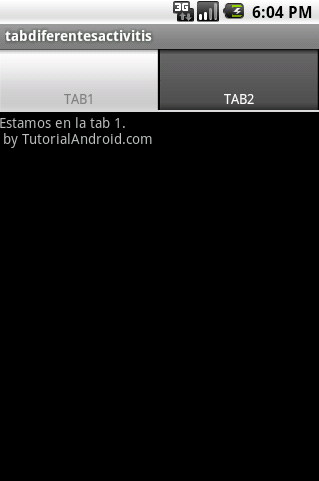
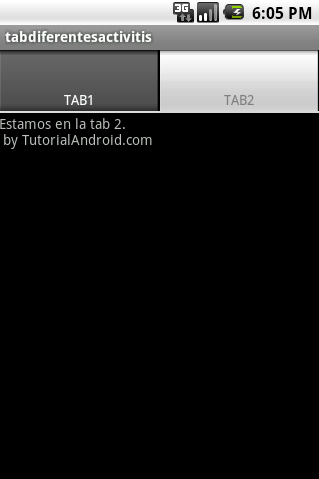
Vemos un par de capturas de la mini-aplicación:


Y a continuación mostramos el texto comentado:
Código fuente Java (Container.java):
[sourcecode language=”java”]
package tabsdiferentesactividades.tutorialandroid.com;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TabHost;
public class Container extends TabActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//creamos el contenedor de Tabs
TabHost host = getTabHost();
//Añadimos cada tab, que al ser pulsadas abren sus respectivas Activities
host.addTab(host.newTabSpec("tab_1").setIndicator("TAB1").setContent(new Intent(this, Tab1Activity.class)));
host.addTab(host.newTabSpec("tab_2").setIndicator("TAB2").setContent(new Intent(this, Tab2Activity.class)));
}
}
[/sourcecode]
Código fuente Java (Tab1Activity.java):
[sourcecode language=”java”]
package tabsdiferentesactividades.tutorialandroid.com;
import android.app.Activity;
import android.os.Bundle;
public class Tab1Activity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tab1);
}
}
[/sourcecode]
Código fuente Java (Tab2Activity.java):
[sourcecode language=”java”]
package tabsdiferentesactividades.tutorialandroid.com;
import android.app.Activity;
import android.os.Bundle;
public class Tab2Activity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tab2);
}
}
[/sourcecode]
Código fuente XML (main.xml):
[sourcecode language=”xml”]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello" />
</LinearLayout>
[/sourcecode]
Código fuente XML (tab1.xml):
[sourcecode language=”xml”]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="Estamos en la tab 1. \n by TutorialAndroid.com" />
</LinearLayout>
[/sourcecode]
Código fuente XML (tab2.xml):
[sourcecode language=”xml”]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="Estamos en la tab 2. \n by TutorialAndroid.com" />
</LinearLayout>
[/sourcecode]
En los próximos posts explicaremos como dar un diseño a nuestras pestañas, y cómo crear un TabHost con tabs en una misma actividad, para casos simples donde no necesitamos independencia.
Descárgate el código aquí